티스토리 뷰
CSS 박스 모델
▷ HTML 문서의 각 요소를 사각형 형태의 박스로 표현
* CSS를 통해 각 박스의 위치, 크기, 색상 등을 지정
☞ 웹페이지의 레이아웃을 구성하는 중요한 개념

display 속성
▷ HTML 요소의 표현 방식(요소를 위해 사용할 박스의 종류) 지정
* 속성값
☞ none → 요소를 화면에 표시하지 않음
☞ inline → (기본) 요소를 인라인 박스로 취급(줄바꿈 미수행)
☞ block → 요소를 블록 박스로 취급(앞뒤로 줄바꿈 수행)
☞ inline-block → 인라인 수준의 블록으로 취급(박스 자체는 인라인 박스, 내부는 블록 형식)
☞ list-item → 블록 박스를 목록의 항목과 같이 표시
margin 속성
▷ 박스의 외부 여백(박스 테두리 밖의 여백) 지정
* 모든 방향(상우하좌)에 대해서 일괄 지정
margin: <길이> | <%> | auto
margin-방향: <길이> | <%> | auto
▷ 인접한 수직 여백(bottom - top)의 통합
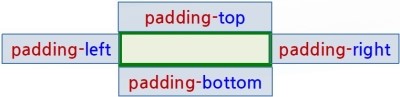
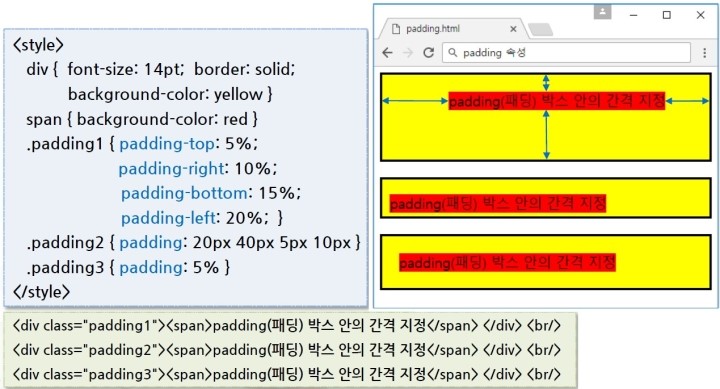
padding 속성
▷ 요소 내용과 테두리 사이의 여백 지정
* 모든 방향(상우하좌)에 대해서 일괄 지정
padding: <길이> | <%>
* 개별 방향의 패딩 지정
padding-방향: <길이> | <%>


width, height 속성
▷ 내용 표시 영역의 폭과 높이를 지정
* 값 → <길이>, <%>, auto
☞ 두 속성 중에서 하나만 지정되면 나머지 하나는 자동으로 지정
min-width, min-height, max-width, max-height 속성
▷ 특정 요소에 대한 콘텐츠의 최소/최대의 폭/높이를 지정
* 값 → <길이>, <%>
vertical-align 속성
▷ 요소의 수직 정렬을 지정
* 값 → <길이>(음수값 허용), baseline(기본, 부모 요소의 기본 줄에 맞춤),
sub(아래 첨자), super(위 첨자), top(요소의 상단을 해당 줄에서 가장 높은 요소의 상단에 맞춤),
middle(부모 요소의 중앙에 맞춤), bottom(요소의 하단을 해당 줄에서 가장 낮은 요소의 하단에 맞춤),
text-top(요소의 상단을 부모 요소의 폰트의 상단에 맞춤),
text-bottom(요소의 하단을 부모 요소의 폰트의 하단에 맞춤)
position 속성
▷ 요소 배치의 기준이 되는 위치(요소의 위치 설정 방식) 지정
* 속성값
☞ static → (기본) 페이지의 정상적인 흐름에 따라 현재의 위치에 요소를 배치 (위치 지정/변경 불가 → top/bottom/left/right 속성값은 무시)
☞ absolute → 브라우저의 왼쪽 상단의 모서리를 기준으로 지정한 위치만큼 이동하여 해당 요소를 배치
☞ relative → 현재 위치를 (0,0)으로 정하고 이를 기준으로 지정한 위치만큼 이동하여 해당 요소를 배치
☞ fixed → 뷰포트를 기준으로 지정한 위치만큼 이동하여 해당 요소를 배치 (현재 윈도우에서 고정된 위치에 배치 → 스크롤해도 움직이지 않음)
top, bottom, left, right 속성
▷ 박스의 포함 블록의 각 변을 기준으로 해당 요소가 떨어져 있는 거리를 지정
* 값 → auto(기본), <길이>(음수 가능), <%>(음수 가능)
z-index 속성
▷ 요소가 겹쳐지는 순서를 지정
* 값 → auto, <정수>(큰 값일수록 앞에 위치)
* position="relative | absolute | fixed"인 경우에만 동작
요소의 위치 지정 속성
float 속성
▷ 콘텐츠의 일반적인 흐름을 벗어나서 부모 요소 영역을 기준으로 해당 요소를 왼쪽/오른쪽에 배치하도록 지정
* 값 → none(기본), left, right
clear 속성
▷ float 속성에 의해 영향을 받는 요소의 흐름을 해제하여 바로 아래쪽에 요소를 배치하도록 지정
* 값 → none(기본), left, right, both
overflow 속성
▷ 콘텐츠가 요소 박스를 넘어서는 경우의 처리 방법을 지정
* 값 → visible(기본), hidden, scroll, auto
☞ height 속성이 지정된 블록 요소에 대해서만 적용
* overflow-x, overflow-y 속성
☞ 수평 및 수직 방향으로 구분해서 오버플로의 처리 방법을 지정
visibility 속성
▷ 요소 박스를 화면에 표시할 지를 지정
* 값 → visible(기본), hidden, collapse
☞ collapse → 테이블 요소에만 적용되어 행/열 제거. 다른 요소에 적용되면 hidden과 동일
resize 속성
▷ 사용자가 요소의 크기를 자유롭게 조정할 수 있도록 지정
* 값 → none(기본), both(폭과 높이), horizontal(폭), vertical(높이)
☞ overflow="hidden | scroll | auto" 속성과 함께 사용해야 함
